안녕하세요~ 앵귤러 프로젝트를 생성하고 싶은데 ng 명령어를 사용할 수 없을 때...
윈도에서 환경변수 설정하는 방법을 적어보려고 합니다.
앵귤러 Cli 설치 확인하기!!
우선 앵귤러 Cli를 설치하셔야 합니다. 만약 설치 안 하셨다면 밑에 포스트를 확인하시면 됩니다.
https://imspear.tistory.com/72
맥 OS 에서 명령어 ng/앵귤러 CLI설치하기 (앵귤러 CLI/ng가 설치가 안될때)
https://angular.io/cli Angular angular.io 앵귤러를 시작하기 위해서는 앵귤러 CLI를 설치해야 합니다. 하지만 맥북에서는 접근자의 권한이 없으면 이렇게 다운로드가 실패합니다. npm install -g @angular/cli..
imspear.tistory.com
저같은 경우에는 설치하고 ng 명령어를 사용하려는데 환경변수 설정을 하지 않아서 ng 명령어에 대한 환경변수 설정을 하려고 합니다.
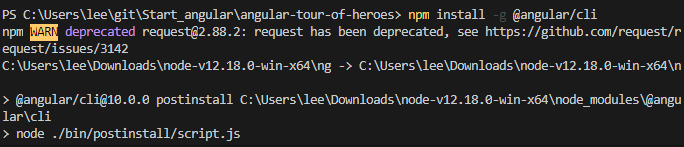
npm install -g @angular/cli 
ng 명령어를 사용할 수 있는지 확인하기!!
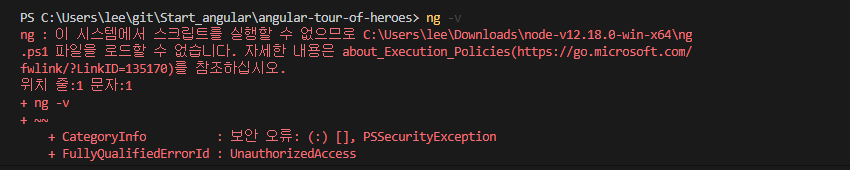
설치를 했지만 ng 명령어를 사용할 수가 없네요 ㅠㅠ
ng -v

환경변수 설정하기
우선 앵귤러를 다운로드하으면서 설치된 경로가 적혀 있습니다.
npm install -g @angular/cli

이걸 복사해서 저 부분에다가 붙여주시면 됩니다.

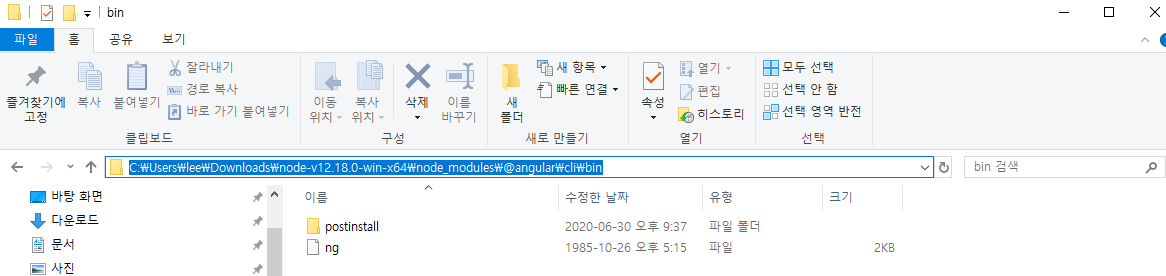
그럼 ng 라는 파일이 보이죠? 이 PATH를 잘 복사해두셨다가 다시 붙여 넣기 하셔야 해요~
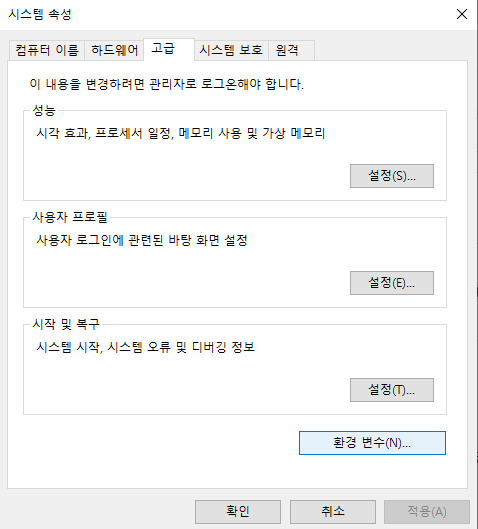
고급 시스템 설정을 클릭해서

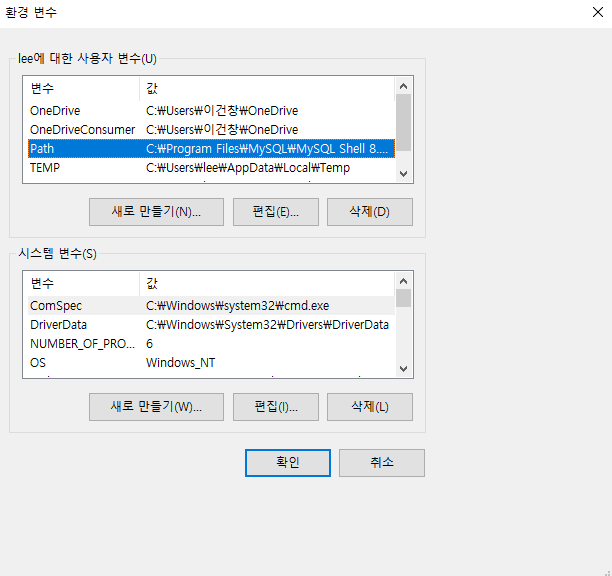
환경변수를 클릭해주세요

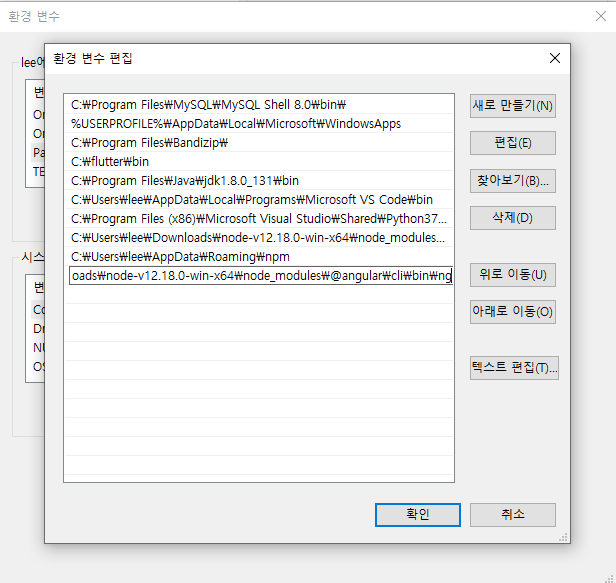
파란 부분인 Path를 클릭하고 편집(E)을 누르시면 됩니다.

그럼 이 창이 뜨는데요 아까 우리가 복사했던 경로에다가 \ng까지 붙여 주시면 됩니다.
저의 경로는 C:\Users\lee\Downloads\node-v12.18.0-win-x64\node_modules\@angular\cli\bin
이거지만 뒤에 \ng 까지 붙여서
C:\Users\lee\Downloads\node-v12.18.0-win-x64\node_modules\@angular\cli\bin\ng
이렇게 넣어주시면 됩니다.

그런 다음 확인, 적용을 다 누른 다음 cmd를 켜서 직접 확인해보시면 됩니다.

윈도에서는 간단하게 환경변수를 직접 설정하여 ng와 같은 명령어들을 사용해야 합니다. npm, flutter, ng, pip 등 각 오픈 소스에서 제공하는 명령어를 사용하려면 PATH(환경변수)를 직접 설정해야 하는 경우가 많습니다.
저도 실행되지 않아서 포스트 적는 겸 직접 환경변수 설정을 해봤습니다.
'Programming > AngularJs' 카테고리의 다른 글
| 앵귤러를 이용한 단일 페이지 제작/SPA(single-page application) (0) | 2020.06.28 |
|---|---|
| 비쥬얼 코드(Visual Code)에서 앵귤러(Angular) 프로젝트 설치 및 앵귤러(Angular) CLI 실행하기 (0) | 2020.06.28 |
| 맥 OS 에서 ng 명령어 사용방법/앵귤러 CLI설치하기 (앵귤러 CLI/ng가 설치가 안될때) (0) | 2020.06.28 |