Using Angular routes in a single-page application
요즘 단일 페이지로 웹을 만드는게 유행이죠
SPA에서는 모든 응용 프로그램 기능이 단일 HTML 페이지에 있습니다. 사용자가 응용 프로그램 기능에 액세스하면 브라우저는 새 페이지를로드하는 대신 사용자에게 중요한 부분 만 렌더링해야합니다. 이 패턴은 응용 프로그램의 사용자 경험을 크게 향상시킬 수 있습니다.
사용자가 응용 프로그램을 탐색하는 방법을 정의하려면 경로를 사용하십시오. 사용자가 응용 프로그램의 한 부분에서 다른 부분으로 이동하는 방법을 정의하기 위해 경로를 추가 할 수 있습니다. 예기치 않은 또는 무단 동작으로부터 보호하기 위해 경로를 구성 할 수도 있습니다.
앵귤러 프로젝트 튜토리얼로 제공하는 싱글 페이지 어플리케이션입니다. 지금 부터 이 어플리케이션을 따라 만들겁니다.
https://stackblitz.com/angular/dgpxkakllom?file=src%2Fapp%2Fapp.component.html
Angular Example - Router - StackBlitz
Angular Example - Router
stackblitz.com
앵귤러 CLI 설치 및 ng 명령어 실행하는 법
https://imspear.tistory.com/72
맥 OS 에서 명령어 ng/앵귤러 CLI설치하기 (앵귤러 CLI/ng가 설치가 안될때)
https://angular.io/cli Angular angular.io 앵귤러를 시작하기 위해서는 앵귤러 CLI를 설치해야 합니다. 하지만 맥북에서는 접근자의 권한이 없으면 이렇게 다운로드가 실패합니다. npm install -g @angular/cli..
imspear.tistory.com
앵귤러 프로젝트 생성하는 법
https://imspear.tistory.com/73
비쥬얼 코드(Visual Code)에서 앵귤러(Angular) 프로젝트 설치 및 앵귤러(Angular) CLI 실행하기
저 같은 경우에는 visual code비쥬얼 코드(Visual Code) 밑에 있는 터미널에서 ng명령어를 사용해 앵귤러 프로젝트를 생성했습니다. 터미널에서 실행해주세요 ng new hi-angular 실행하면 이렇게 프로젝트��
imspear.tistory.com
Create Sing Page Application
저 같은 경우는 저번 포스트에서 생성했던 hi-angular을 수정하도록 하겠습니다.
앵귤러 프로젝트 폴더 안에 들어간다음 컴포넌트를 생성합니다.
ng generate component crisis-list
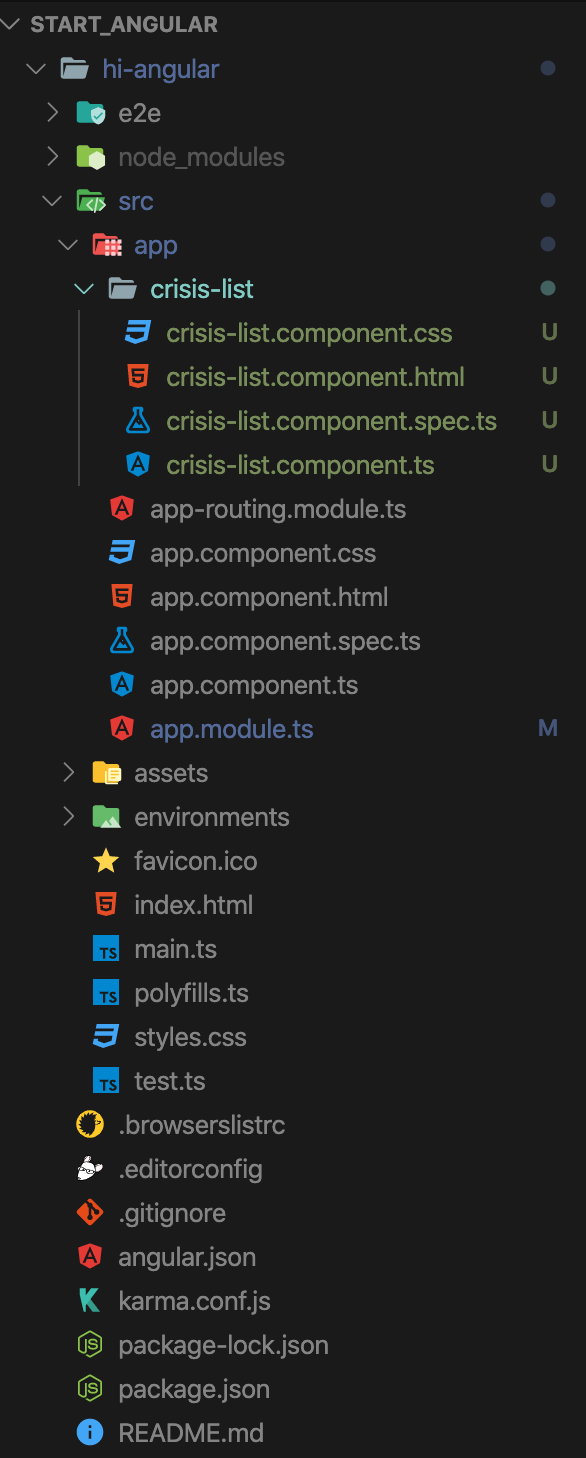
생성된 모습이에요 hi-angular/src/app 안에 생성이 된 걸 볼 수 있습니다.

src / app / crisis-list / crisis-list.component.html 안에 html 내용을 변경해주세요
<h3>CRISIS CENTER</h3>
<p>Get your crisis here</p>
그런 다음 두번 째 컴포넌트를 생성해주세요
ng generate component heroes-list
src / app / heroes-list / heroes-list.component.html 마찬가지로 변경해주세요
<h3>HEROES</h3>
<p>Get your heroes here</p>
마지막으로 src / app / app.component.html 파일을 변경해서 실행해봅시다.
<h1>Angular Router Sample</h1>
<app-crisis-list></app-crisis-list>
<app-heroes-list></app-heroes-list>
앵귤러 실행
ng serve
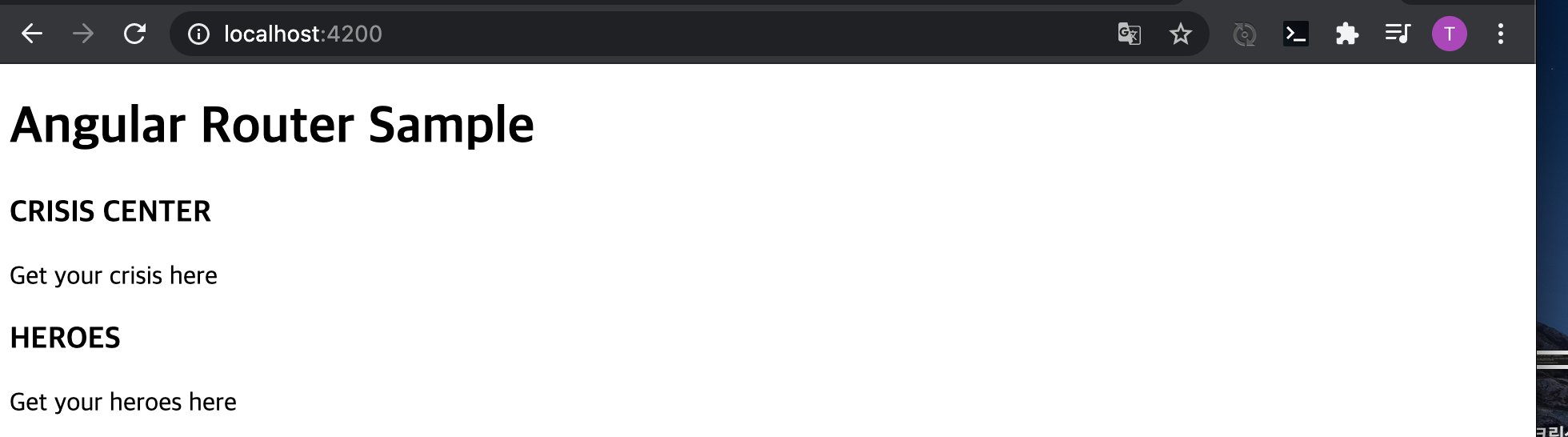
잘 돌아가쥬~?

컴포넌트를 이용해 앵귤러 프로젝트 변경한 부분이 실행되는지 테스트했습니다.
RouterModule에서@angular/router 가져오기
라우팅을 사용하면 URL 경로에 따라 응용 프로그램의 특정보기를 표시 할 수 있습니다. 이 기능을 샘플 애플리케이션에 추가하려면 app.module.ts모듈을 사용하도록 파일을 업데이트해야합니다 RouterModule. 에서이 모듈을 가져옵니다 @angular/router.
-
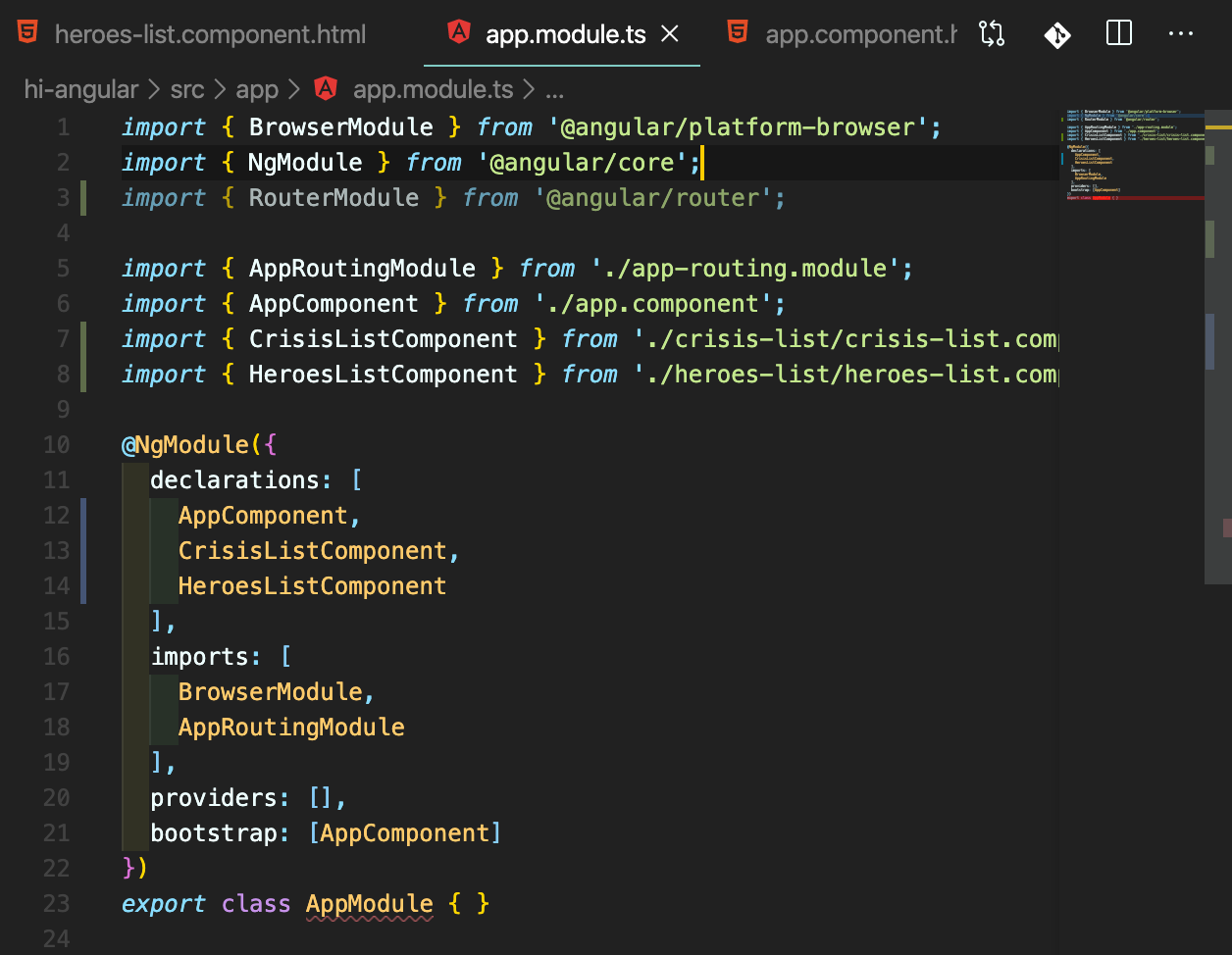
코드 편집기에서 src/app/app.module.ts파일을여세요
-
다음 import문장을 추가하세요
import { RouterModule } from '@angular/router';
이런식으로 추가해주면 됩니다.

경로 정의
이 섹션에서는 두 가지 경로를 정의합니다.
- 경로 /crisis-center는 crisis-center구성 요소를 엽니 다 .
- 경로 /heroes-list는 heroes-list구성 요소를 엽니 다 .
경로 정의는 JavaScript 객체입니다. 각 루트에는 일반적으로 두 개의 도자기가 있습니다. 첫 번째 속성 인 path은 경로의 URL 경로를 지정하는 문자열입니다. 두 번째 속성 인 component은 해당 경로에 대해 애플리케이션이 표시 할 구성 요소를 지정하는 문자열입니다.
-
코드 편집기에서 app.module.ts파일을여세요.
-
@NgModule() 섹션을 찾으세요.
-
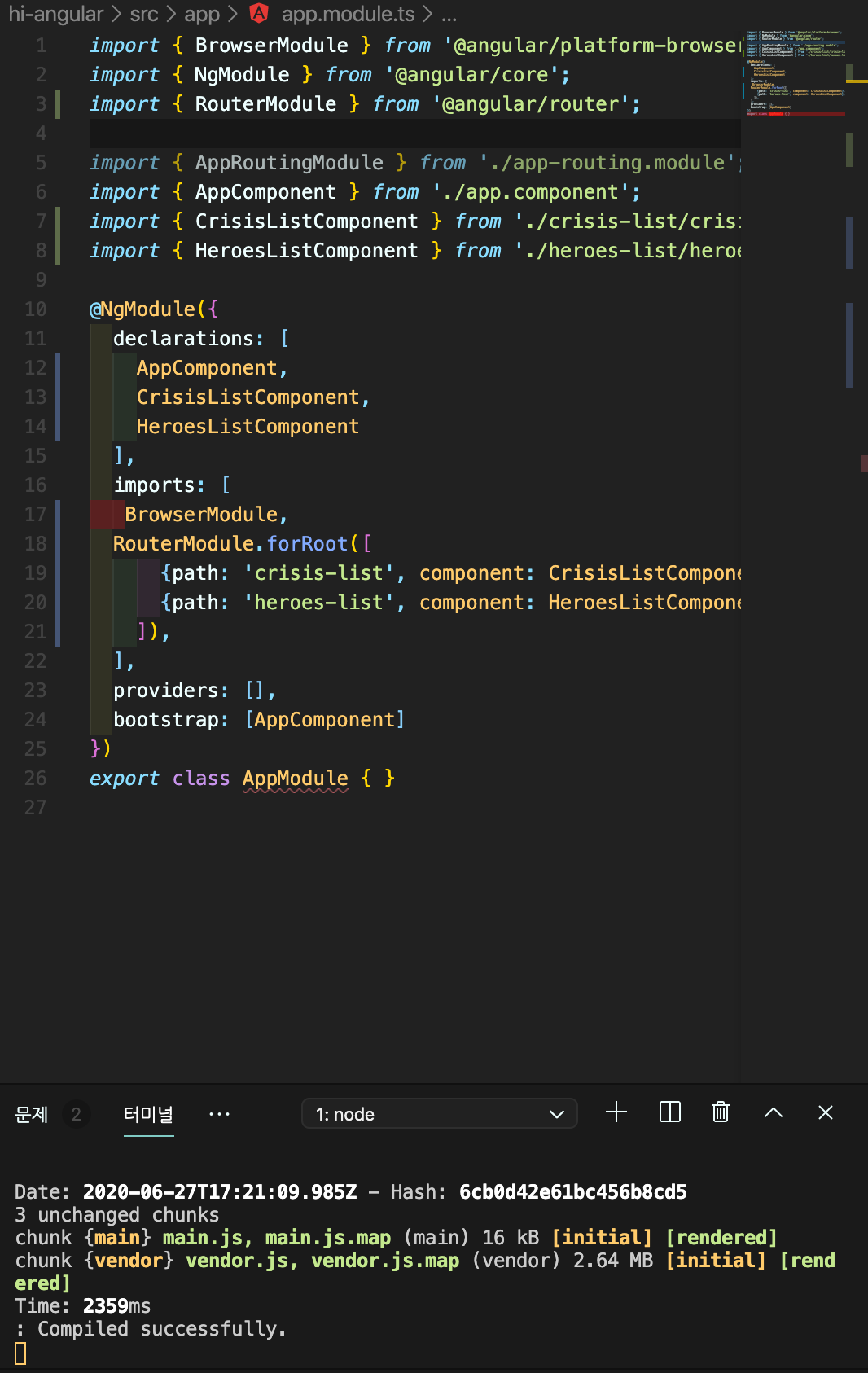
imports해당 섹션 의 어레이를 다음으로 교체하세요 .
imports: [
BrowserModule,
RouterModule.forRoot([
{path: 'crisis-list', component: CrisisListComponent},
{path: 'heroes-list', component: HeroesListComponent},
]),
],
이 코드는 추가 RouterModule받는 imports 입니다. 다음 코드는 RouterModule의 forRoot()방법을 사용하여 두 경로를 정의합니다. 이 메소드는 JavaScript 객체의 배열을 취하며, 각 객체는 경로의 속성을 정의합니다. 이 forRoot()방법은 응용 프로그램이 하나만 인스턴스화하도록합니다.
'router-outlet' 구성 요소 업데이트
이 시점에서 응용프로그램에대해 두 개의 경로를 정의했습니다. 그러나 응용프로그램에는 여전히 app.component.html 템플릿에 하드 코딩된 crisis-list및 heroes-list구성 요소 가 모두 있습니다. 경로가 작동하려면 URL 경로를 기반으로 구성 요소를 동적으로로드하도록 템플릿을 업데이트해야합니다.
src / app / app.component.html파일에서 이부분을 삭제하고
<app-crisis-list></app-crisis-list>
<app-heroes-list></app-heroes-list>밑에 부분을 추가해주세요.
<router-outlet></router-outlet>
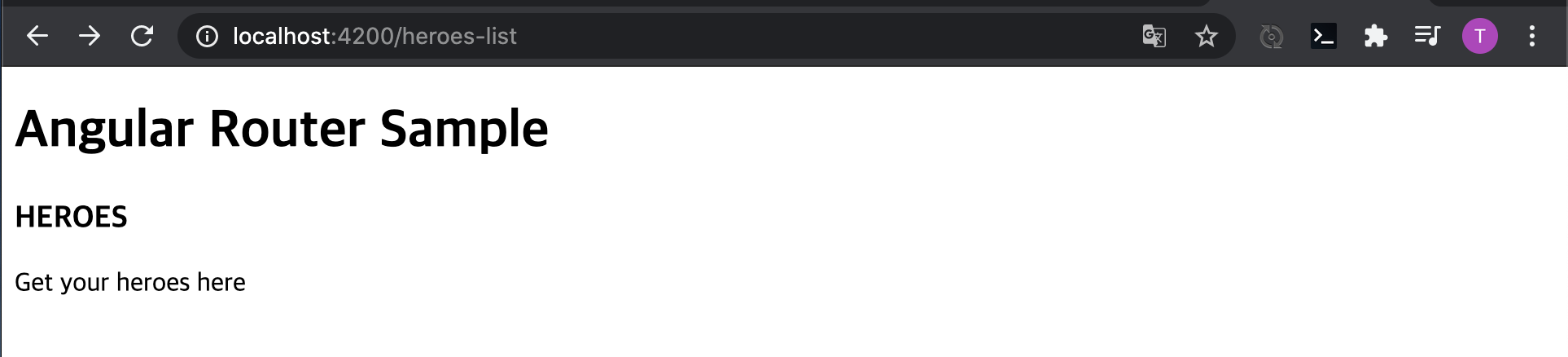
실행해보면 이런식으로 뜨네요

앵귤러 html에서 UI 요소로 탐색 제어
현재 응용 프로그램은 두 가지 경로를 지원합니다. 그러나 이러한 경로를 사용하는 유일한 방법은 사용자가 브라우저의 주소 표시 줄에 경로를 수동으로 입력하는 것입니다. 이 섹션에서는 사용자가 사이를 이동하기 위해 클릭 할 수있는 두 개의 링크를 추가 할 것입니다.
src / app / app.component.html
<nav>
<a class="button" routerLink="/crisis-list">Crisis Center</a> |
<a class="button" routerLink="/heroes-list">Heroes</a>
</nav>
src / app / app.component.css
.button {
box-shadow: inset 0px 1px 0px 0px #ffffff;
background: linear-gradient(to bottom, #ffffff 5%, #f6f6f6 100%);
background-color: #ffffff;
border-radius: 6px;
border: 1px solid #dcdcdc;
display: inline-block;
cursor: pointer;
color: #666666;
font-family: Arial;
font-size: 15px;
font-weight: bold;
padding: 6px 24px;
text-decoration: none;
text-shadow: 0px 1px 0px #ffffff;
outline: 0;
}
.activebutton {
box-shadow: inset 0px 1px 0px 0px #dcecfb;
background: linear-gradient(to bottom, #bddbfa 5%, #80b5ea 100%);
background-color: #bddbfa;
border-radius: 6px;
border: 1px solid #84bbf3;
display: inline-block;
cursor: pointer;
color: #ffffff;
font-family: Arial;
font-size: 15px;
font-weight: bold;
padding: 6px 24px;
text-decoration: none;
text-shadow: 0px 1px 0px #528ecc;
outline: 0;
}
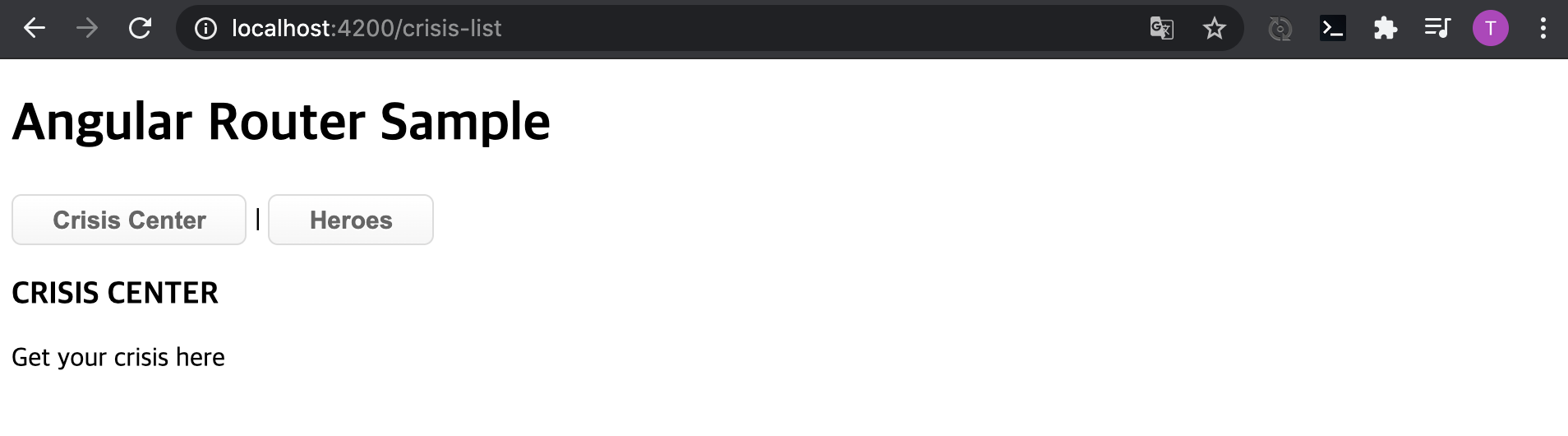
실행해보면 CSS가 적용된 버튼들이 보입니다. 버튼을 누르면 밑에 각각 나눴던 페이지가 나오구요

활성 경로 식별
사용자는 이전 섹션에서 추가 한 링크를 사용하여 응용 프로그램을 탐색 할 수 있지만 활성 경로가 무엇인지 쉽게 식별 할 수는 없습니다. Angular의 routerLinkActive지시문을 사용하여이 기능을 추가 할 수 있습니다 .
src / app / app.component.html
routerLinkActive를 포함하도록 태그를 업데이트해주세요.
<nav>
<a class="button" routerLink="/crisis-list" routerLinkActive="activebutton">Crisis Center</a> |
<a class="button" routerLink="/heroes-list" routerLinkActive="activebutton">Heroes</a>
</nav>단추 중 하나를 클릭하면 해당 단추의 스타일이 자동으로 업데이트되어 활성 구성 요소를 사용자에게 식별합니다. routerLinkActive 지시문 을 추가하면 특정 CSS 클래스를 활성 경로에 적용하도록 응용 프로그램에 알립니다. activebutton만 원하는 클래스를 사용할 수 있습니다.
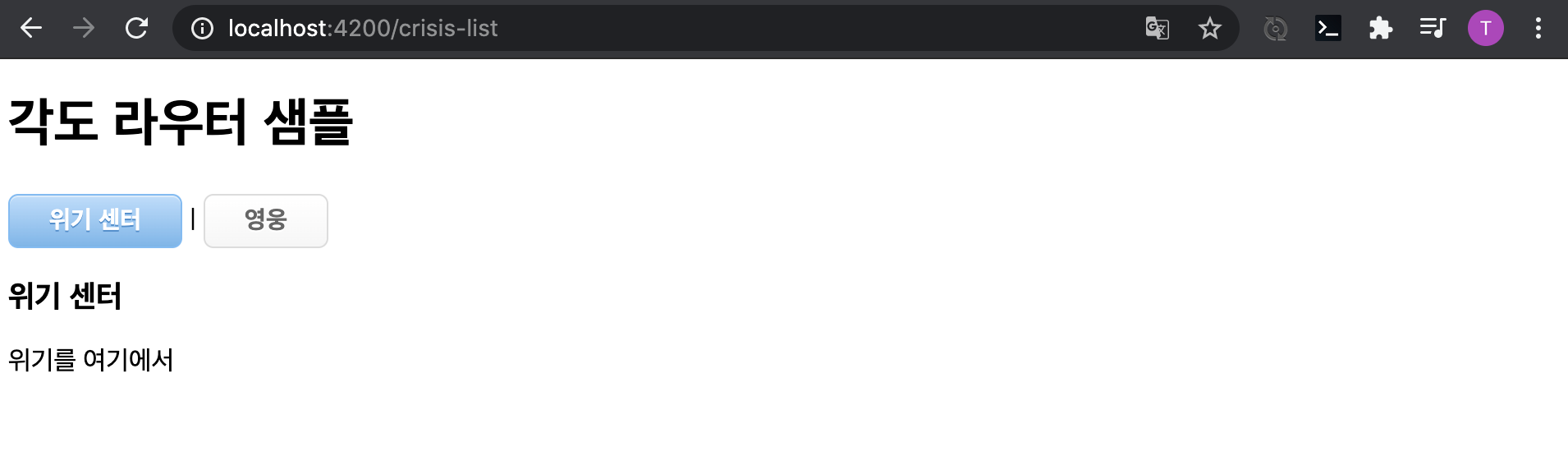
이런식으로 활성화된 버튼의 색이 변했습니다.

리디렉션 추가
'http://localhost:4200/'에 접속했을때 heroes-list컴포넌트를 표시하도록 사용자 경로를 추가합니다 .
src / app / app.module.ts
RouterModule다음 섹션에 추가해주세요
imports: [
BrowserModule,
RouterModule.forRoot([
{path: 'crisis-list', component: CrisisListComponent},
{path: 'heroes-list', component: HeroesListComponent},
{path: '', redirectTo: '/heroes-list', pathMatch: 'full'},
]),
],이 새 경로는 빈 문자열을 경로로 사용합니다. 또한 component속성을 두 가지 새로운 속성으로 바꿉니다 .
redirectTo
이 속성은 Angular에게 빈 경로에서 heroes-list 경로로 리디렉션하도록 지시합니다
pathMatch
이 속성은 일치하는 URL을 Angular에 지시합니다. ful 특성으로 설정해야합니다. 경로에 빈 문자열이있는 경우이 전략을 사용하는 것이 좋습니다.
404 페이지 추가
사용자가 정의하지 않은 경로에 액세스하려고 할 수 있습니다. 이 동작을 설명하기 위해 404 페이지를 표시하는 것이 가장 좋습니다. 이 섹션에서는 404 페이지를 만들고 경로 구성을 업데이트하여 지정되지 않은 경로에 대한 해당 페이지를 표시합니다.
ng generate component page-not-found
src / app / page-not-found / page-not-found.component.html
<h2>Page Not Found</h2>
<p>We couldn't find that page! Not even with x-ray vision.</p>
src / app / app.module.ts
imports: [
BrowserModule,
RouterModule.forRoot([
{path: 'crisis-list', component: CrisisListComponent},
{path: 'heroes-list', component: HeroesListComponent},
{path: '', redirectTo: '/heroes-list', pathMatch: 'full'},
{path: '**', component: PageNotFoundComponent}
]),
],새로운 경로는 '**' 경로를 사용합니다. 이 경로는 Angular가 와일드 카드 경로를 식별하는 방법입니다. 구성의 기존 경로와 일치하지 않는 경로는이 경로를 사용합니다.
| 와일드 카드 라우트는 배열의 끝에 위치합니다. Angular는 경로를 순서대로 적용하고 찾은 첫 번째 일치 항목을 사용하므로 경로 순서가 중요합니다. |
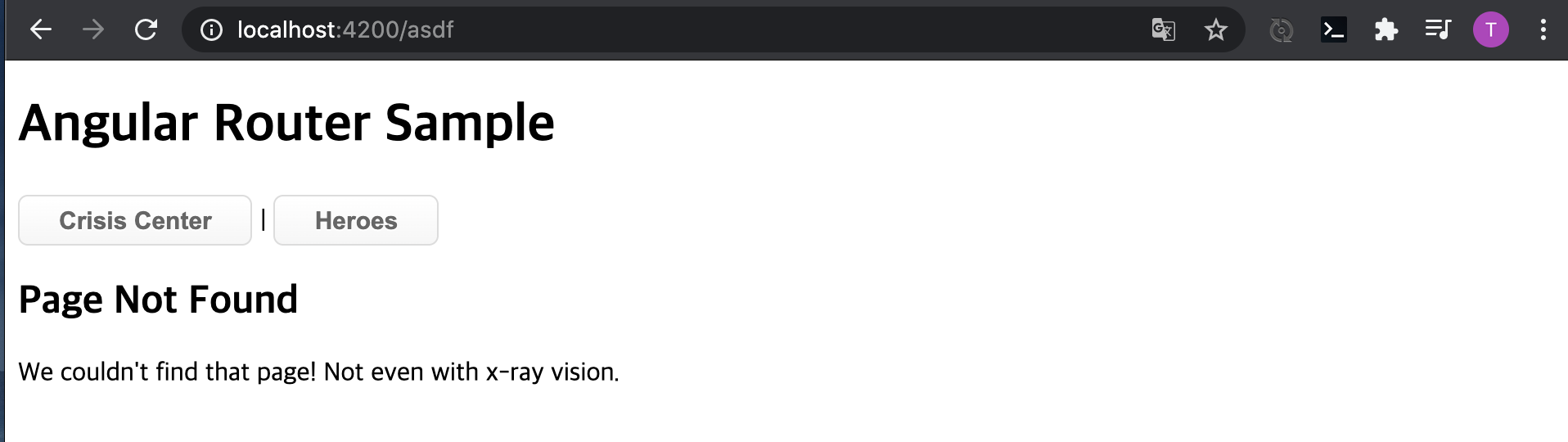
URL을 아무렇게나 하고 들어가면 이렇게 Page 404를 직접 만들 수 있습니다.

이렇게 앵귤러 튜토리얼을 직접 실행해보면서 포스트를 작성했습니다. HTML에서 tymeleaf를 이용하면서 뷰페이지만 만들어봤는데 이렇게 앵귤러를 이용해서 페이지를 제작하니까 정말 신세계인듯 합니다. 밑에 URL은 앵귤러를 시작할 수 있게 도와주는 앵귤러 Documentation입니다.
https://angular.io/guide/router-tutorial
Angular
angular.io
다음 포스트에서는 템플릿 기반 양식 작성하는 방법을 알아보도록 하겠습니다.
'Programming > AngularJs' 카테고리의 다른 글
| 앵귤러 CLI 윈도우에서 ng 명령어 사용하기 (환경 변수 설정) (0) | 2020.06.30 |
|---|---|
| 비쥬얼 코드(Visual Code)에서 앵귤러(Angular) 프로젝트 설치 및 앵귤러(Angular) CLI 실행하기 (0) | 2020.06.28 |
| 맥 OS 에서 ng 명령어 사용방법/앵귤러 CLI설치하기 (앵귤러 CLI/ng가 설치가 안될때) (0) | 2020.06.28 |