728x90
ng 명령어 사용방법
https://imspear.tistory.com/72
맥 OS 에서 명령어 ng/앵귤러 CLI설치하기 (앵귤러 CLI/ng가 설치가 안될때)
https://angular.io/cli Angular angular.io 앵귤러를 시작하기 위해서는 앵귤러 CLI를 설치해야 합니다. 하지만 맥북에서는 접근자의 권한이 없으면 이렇게 다운로드가 실패합니다. npm install -g @angular/cli..
imspear.tistory.com
저 같은 경우에는 visual code비쥬얼 코드(Visual Code) 밑에 있는 터미널에서 ng명령어를 사용해 앵귤러 프로젝트를 생성했습니다.

터미널에서 실행해주세요
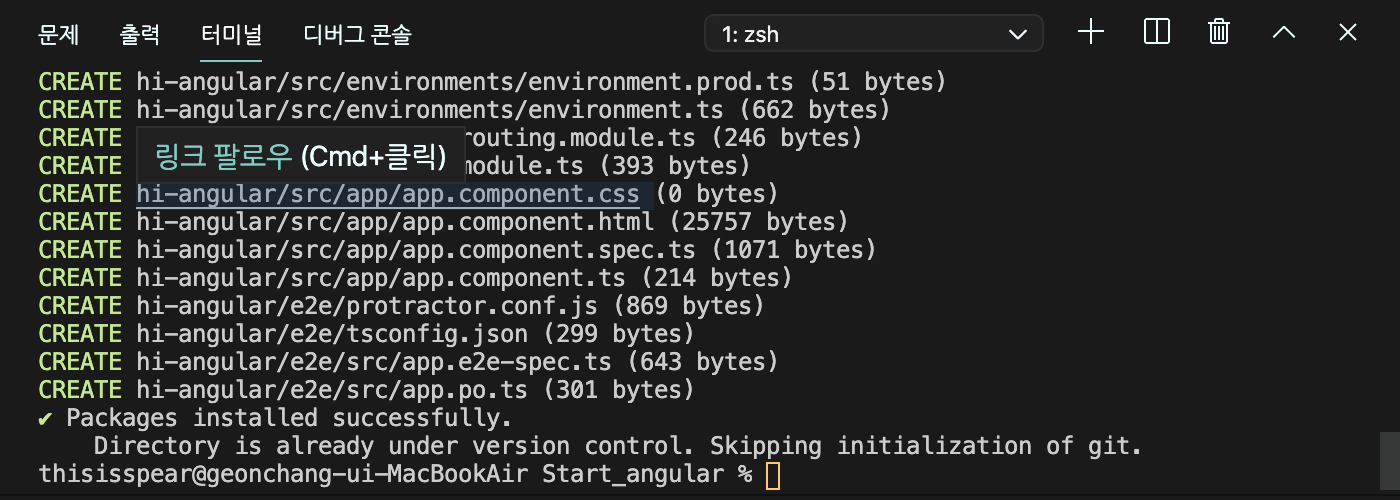
ng new hi-angular
실행하면 이렇게 프로젝트가 생성이 됩니다.

visual code에서 앵귤러를 이용하는걸 편리하게 해주는 extension 입니다. extension의 종류는 많으니 자신의 상황에 필요한 extension을 다운로드 받길 바랍니다.

ng를 이용해 실행할 때에는 꼭 앵귤러 프로젝트 안에서 명령어를 사용해주세요!
cd hi-angular #앵귤러 프로젝트 안으로 들어가기
ng serve #ng를 이용한 앵귤러 프로젝트 실행
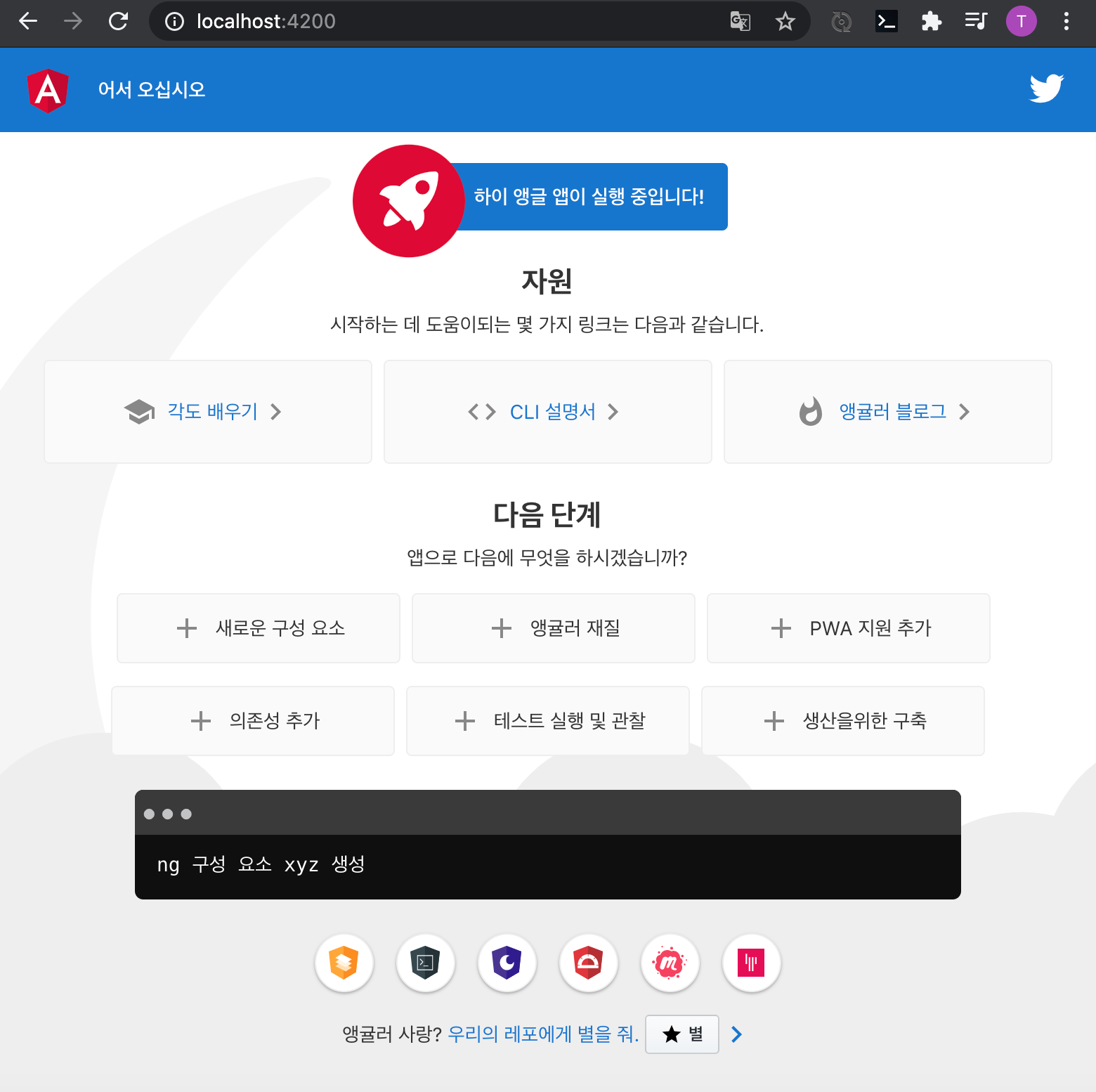
터미널을 보시면 포트 4200번에서 실행되고 있습니다.

ㅋㅋㅋ 크롬에서 자동으로 한국어 번역을 하도록 설정해서 이상하게 나오네요
지금 CLI 설명서를 보고

이번에는 간단하게 앵귤러 CLI를 이용해 앵귤러 프로젝트 생성을 시도해봤습니다. 다음 포스트에서는 앵귤러 프로젝트를 이용해 앵귤러에서 제공하는 튜토리얼을 해보도록하겠습니다.
'Programming > AngularJs' 카테고리의 다른 글
| 앵귤러 CLI 윈도우에서 ng 명령어 사용하기 (환경 변수 설정) (0) | 2020.06.30 |
|---|---|
| 앵귤러를 이용한 단일 페이지 제작/SPA(single-page application) (0) | 2020.06.28 |
| 맥 OS 에서 ng 명령어 사용방법/앵귤러 CLI설치하기 (앵귤러 CLI/ng가 설치가 안될때) (0) | 2020.06.28 |