도커에서 제공하는 튜토리얼을 이용해 간단한 응용 방법을 배워볼까 합니다.
도커를 설치하는 방법은 여기에 있습니다.
https://imspear.tistory.com/66
1. 윈도우에서 도커 시작하기(install Doker)
도커란? (What is Docker?) Docker는 애플리케이션 개발, 배포 및 실행을위한 개방형 플랫폼입니다. 간단하게 말하면 여러분들이 만든 프로젝트를 배포하는데 도움을 주는 역할을 합니다. 도커의 장��
imspear.tistory.com
응용하기
이 튜토리얼의 나머지 부분에서는 Node.js에서 실행되는 간단한 할 일 목록 관리자와 함께 작업하는 걸 배포합니다. 프로젝트에 대한 배포만 실시하는 거니 Node.js, JavaScript에 대한 경험이 필요 없습니다. 또한 현재 단순히 작은 규모의 앱에 대한 구축을 보여주고 있습니다. 대규모 프로젝트와 무관하게 작동과 수행 기능을 보여주니 편하게 따라 하시면 됩니다.
앱 받기
이 파일은 도커에서 튜토리얼을 위해 직접 제공하는 zip 파일입니다.
응용 프로그램을 실행하기 전에 응용 프로그램 소스 코드를 다운받아야합니다. 실제 프로젝트의 경우 일반적으로 git과 같은 저장소를 복제하지만 여기에서는 애플리케이션이 포함된 ZIP 파일을 작성했습니다.
UNZIP 후 선호하는 코드 편집기를 사용하여 프로젝트를 엽니다. 저 같은 경우 VSCODE를 추천 드립니다. VSCODE extenstion을 이용하면 보다 편리하게 개발이 가능합니다. VSCode에 대해서는 추후에 포스트 하도록 하겠습니다.
우선 package.json및 두 개의 하위 디렉터리 (src폴터 및 spec폴더) 가 표시되는 걸 확인해야 합니다.

앱의 컨테이너 이미지 빌드
애플리케이션을 빌드하려면을 Dockerfile 생성해야 합니다. Dockerfile은 컨테이너 이미지를 만드는 데 사용되는 텍스트 기반 명령 스크립트입니다. 이전에 Dockerfile을 확장자 없이 만든 경우 아래 Dockerfile에 몇 가지 오류가 존재할 수 있습니다. 하지만 유명한 개발 툴을 이용하고 있다면 개발 툴들은 도커 파일을 사용했다는 걸 감지할 테니 너무 걱정하실 필요 없습니다.
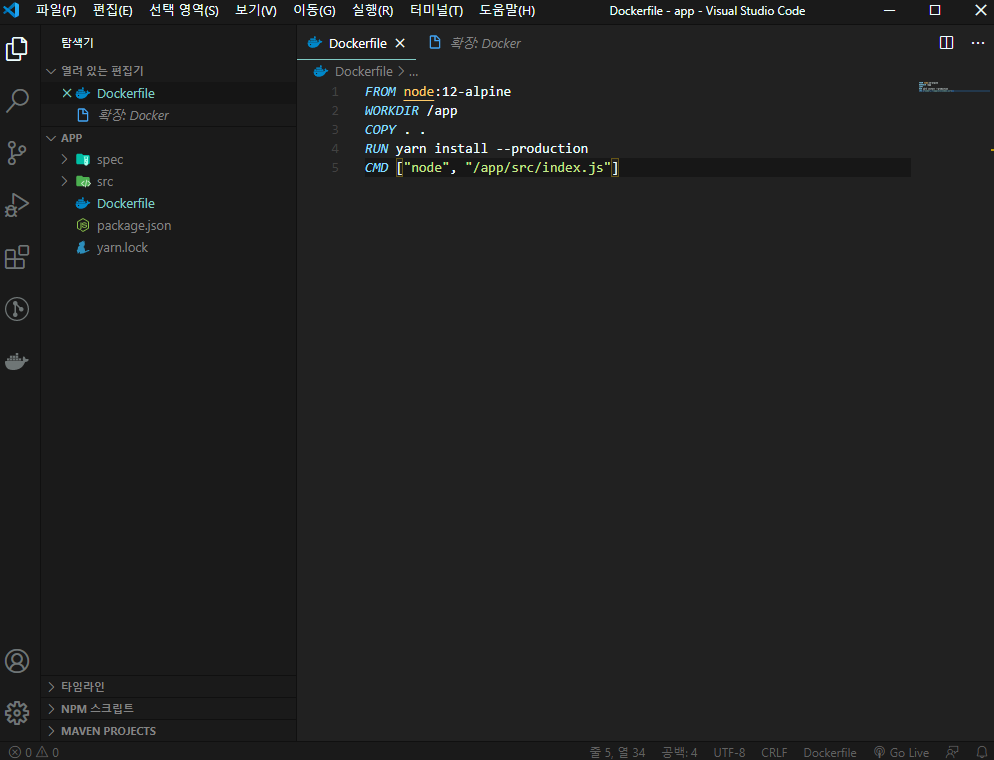
저는 VSCode에서 작성을 했으니 Dockfile 생성 및 Docker에서 배포까지 실행해보겠습니다.
FROM node:12-alpine
WORKDIR /app
COPY . .
RUN yarn install --production
CMD ["node", "/app/src/index.js"]


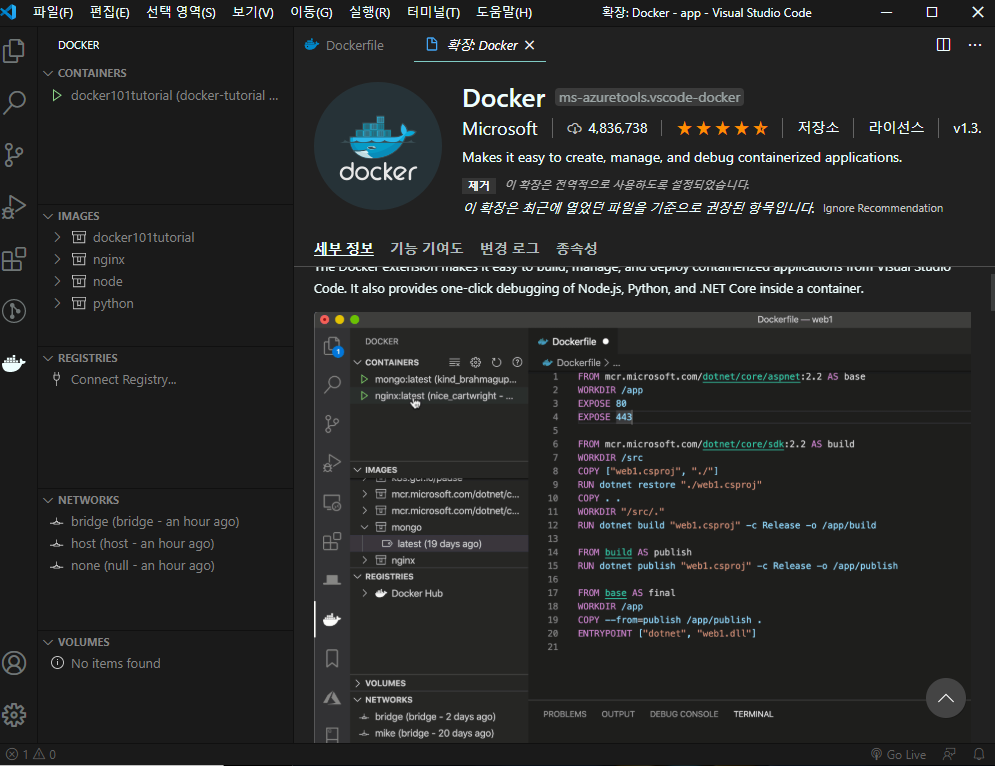
왼쪽 내비게이션을 보면 Docker 이미지가 추가된 걸 볼 수 있습니다.

Dockerfile 안에 작성하면 됩니다.

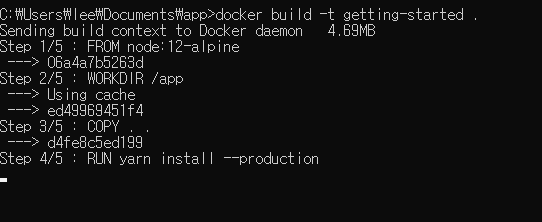
docker build명령을 사용하여 컨테이너 이미지를 빌드하십시오.
docker build -t getting-started .
-t 플래그는 이미지에 태그를 지정합니다. 이것을 최종 이미지의 사람이 읽을 수 있는 이름으로 생각하십시오. 이미지 이름을 지정 getting-started했으므로 컨테이너를 실행할 때 해당 이미지를 참조할 수 있습니다.
실제 명령 프롬프트에서 app 폴더까지 이동 후 docker를 실행했습니다.

앱 컨테이너 시작
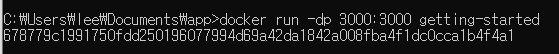
docker run명령을 사용하여 컨테이너를 시작하고 방금 만든 이미지의 이름을 지정하시면 됩니다.
docker run -dp 3000:3000 getting-started

-d 및 -p 플래그는 백그라운드에서 "분리된(detached)"모드로 새 컨테이너를 실행하고 호스트 포트 3000과 컨테이너 포트 3000 사이의 매핑을 만듭니다. 포트 매핑이 없으면 응용 프로그램에 액세스 할 수 없습니다.
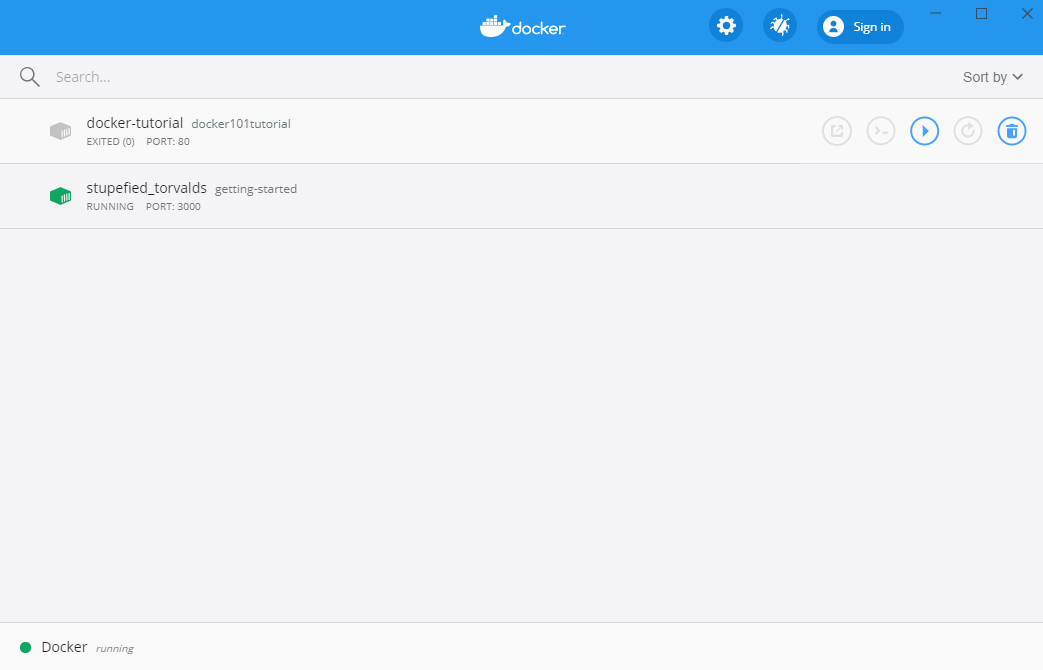
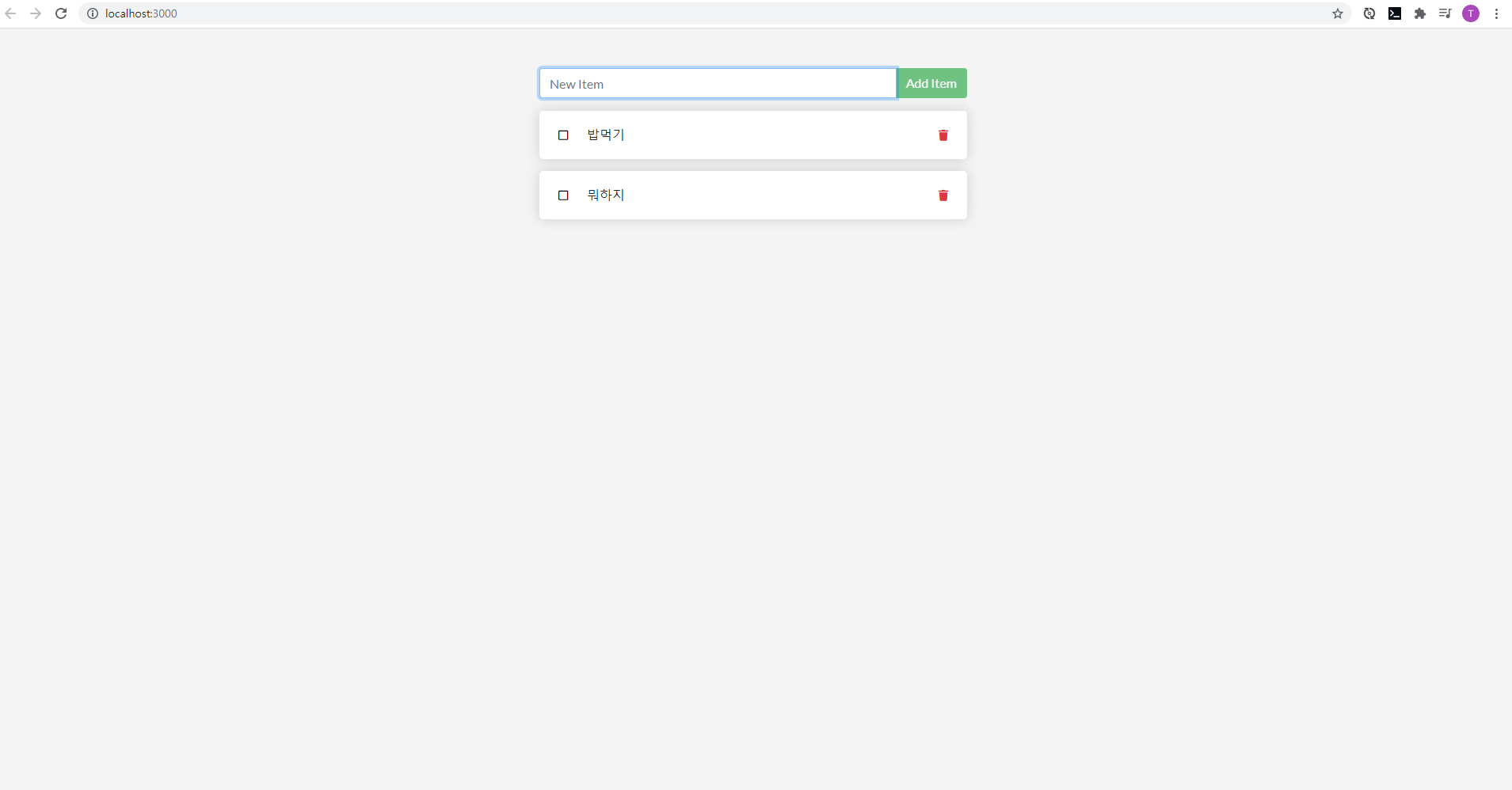
몇 초 후 웹 브라우저를 열고 http : // localhost : 3000을 엽니다.당신은 우리의 응용 프로그램을 볼 수 있습니다
이렇게 Docker 윈도에서도 작동하는 걸 볼 수 있습니다.

포트 3000으로 들어가면 확인할 수 있습니다.

방금까지 모든 내용은 Docker에서 직접 제공하는 tutorial 중 일부입니다. Docker의 문서에 보면 자세하게 작성되어 있습니다.
오늘은 도커의 간단한 배포를 확인해보는 시간을 가졌습니다. 대규모 프로젝트를 실행하는 방법은 아니지만 작은 애플리케이션 하나하나 빌드하고 배포하는 과정들을 알아봤습니다. 이렇게 천천히 튜토리얼을 밟아보면서 도커의 마지막 문서까지 알아보면서 도커를 마스터해보도록 하겠습니다.
오늘의 마카롱은 여기까지
https://imspear.tistory.com/68
도커를 이용한 프로젝트 업데이트 (update App on Docker)
도커 튜토리얼을 통해 도커 앱 업데이트를 시작해보도록 하겠습니다. 작은 기능 요청으로 할 일 목록 항목이 없는 경우 제품 팀에서 "빈 텍스트"를 변경하라는 요청을 받았습니다. 그들은 그것��
imspear.tistory.com
'Tools' 카테고리의 다른 글
| 4. 도커를 이용한 앱 공유(share App on Docker) (0) | 2020.06.27 |
|---|---|
| 3. 도커를 이용한 프로젝트 업데이트 (update App on Docker) (0) | 2020.06.27 |
| 1. 윈도우에서 도커 시작하기(install Doker) (0) | 2020.06.26 |
| 이클립스 롬복에서 빨간줄(오류)이 계속 나오다면( 개발 툴내에 lombok 설정하기) (0) | 2020.06.20 |
| Visual Studio Code에서 JavaScript 웹 상에서 확인하기 (Live Server 이용하기) (0) | 2020.06.18 |