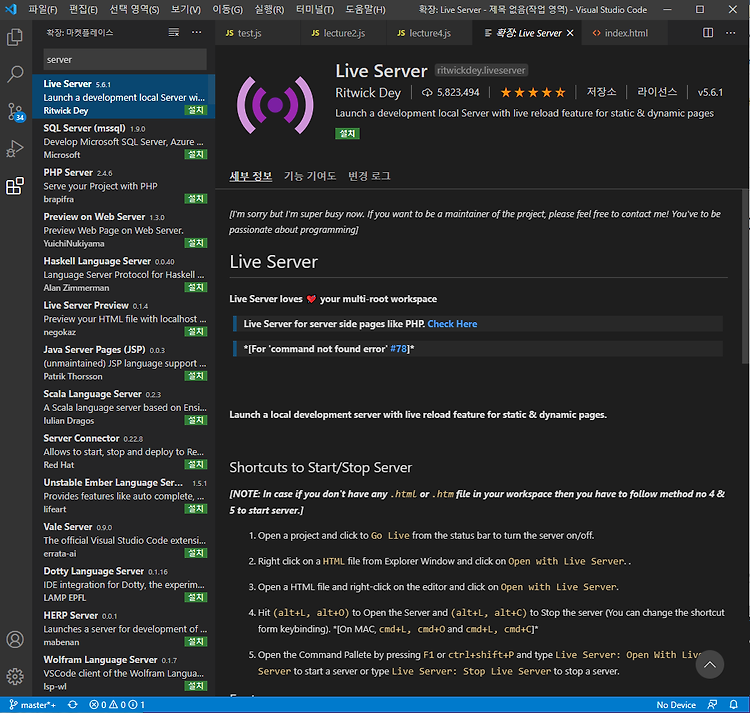
Visual Studio Code를 이용해 리로드 라이브 서버를 사용 가능하죠 라이브 리로드의 장점은 js 파일이나 html 파일을 변경하고 저장하게 된다면 live server 런처는 웹 상에서 자동적으로 리로드를 해준다는 점입니다. Live Server 다운로드하기 Ctrl + Shift + X를 눌러 마켓플레이스를 들어가서 Liver Server를 설치하면 됩니다. 저 같은 경우에는 이렇게 html 파일과 js파일을 준비해뒀습니다. index.html hihi test.js 'use strict'; console.log('hello world') 이걸 구글 크롬에서 볼 수 있도록 실행해보겠습니다. 오른쪽 하단에 Go Live라는 버튼이 하나 생겼을 거예요 이걸 클릭하면 됩니다. 클릭하니까 5500 ..