Tools
Visual Studio Code에서 JavaScript 웹 상에서 확인하기 (Live Server 이용하기)
Imaspear
2020. 6. 18. 13:44
728x90
Visual Studio Code를 이용해 리로드 라이브 서버를 사용 가능하죠
라이브 리로드의 장점은 js 파일이나 html 파일을 변경하고 저장하게 된다면 live server 런처는 웹 상에서 자동적으로 리로드를 해준다는 점입니다.
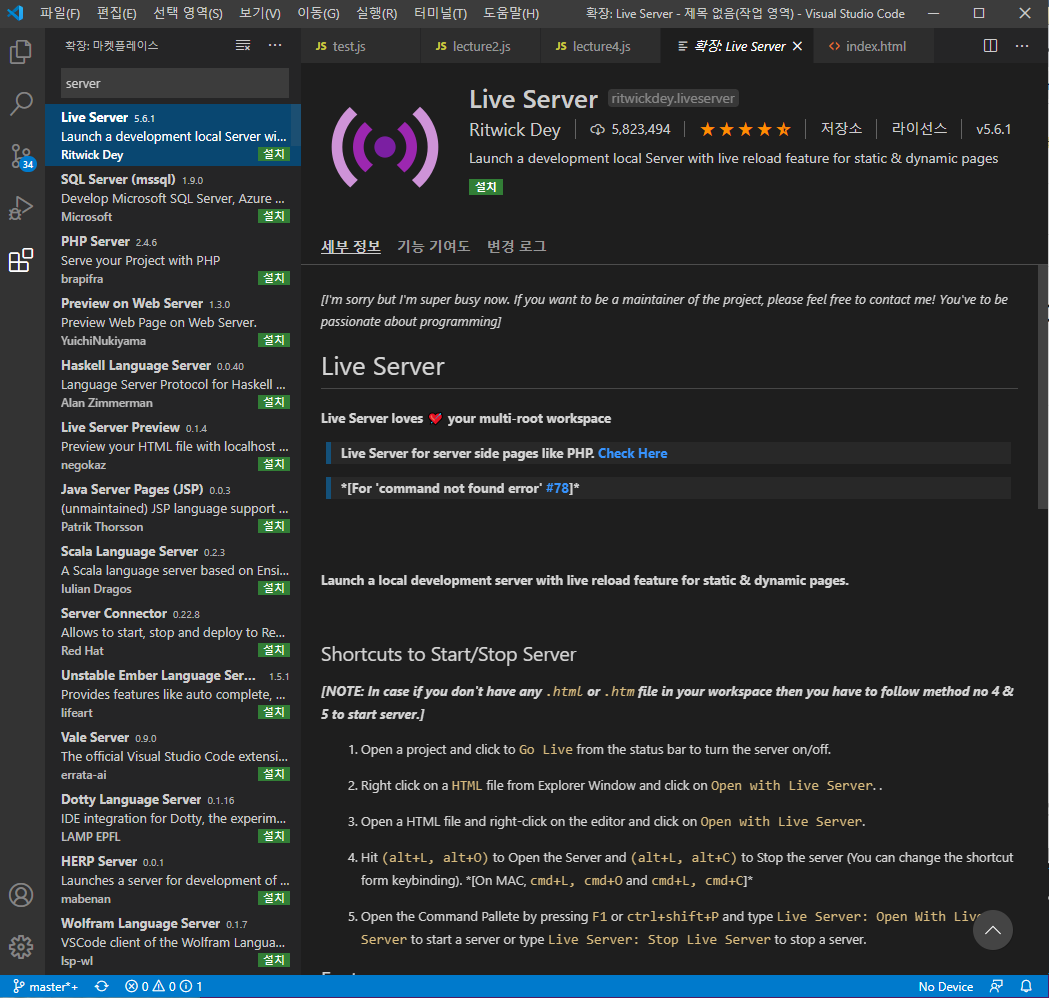
Live Server 다운로드하기
Ctrl + Shift + X를 눌러 마켓플레이스를 들어가서 Liver Server를 설치하면 됩니다.

저 같은 경우에는 이렇게 html 파일과 js파일을 준비해뒀습니다.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script defer src="test.js"></script>
<!-- src 같은 경우에는 PATH도 써줘야하지만 같은 경로에 있어서 써주지 않았습니다. -->
</head>
<body>
<p> hihi </p>
</body>
</html>
test.js
'use strict';
console.log('hello world')
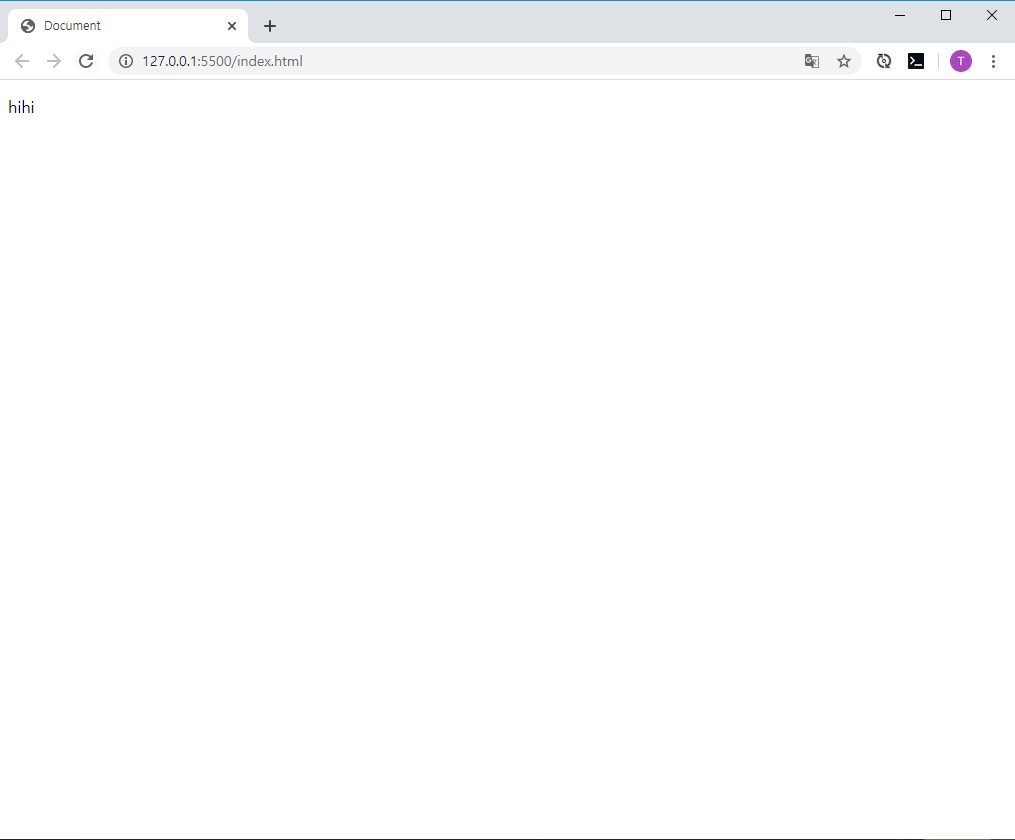
이걸 구글 크롬에서 볼 수 있도록 실행해보겠습니다.
오른쪽 하단에 Go Live라는 버튼이 하나 생겼을 거예요 이걸 클릭하면 됩니다.

클릭하니까 5500 Port로 실행이 되네요

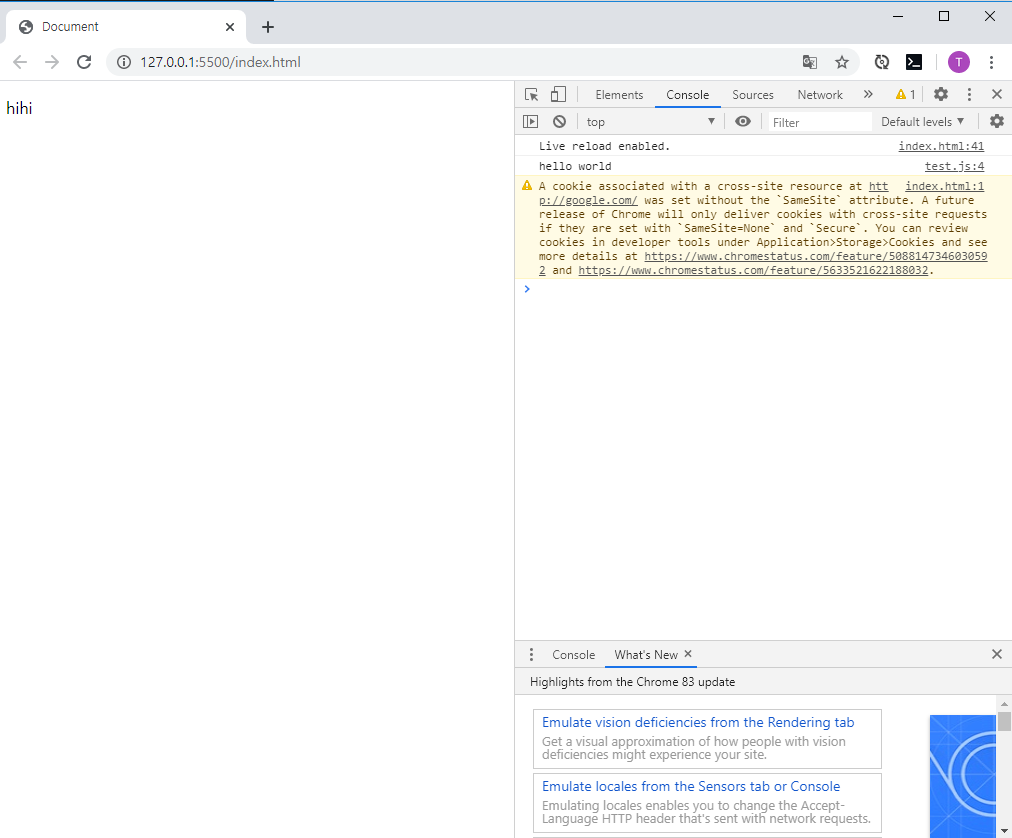
그러면 이렇게 실행이 됐습니다.
js 파일에 저장해둔 log 파일을 보기 위해서는
크롬 개발자 도구인 F12를 누르시면 콘솔에 로그를 찍는 걸 볼 수 있습니다.

F12를 클릭해주세요~

이런 식으로 비주얼 코드를 이용한 자바스크립트 실행을 할 수 있다는 점~
Node를 이용해 터미널 상에서 확인하는 방법도 좋은 방법이지만 VS code라는 개발 툴을 이용해서 손쉽게 자바스크립트를 실행할 수 있고, 웹 상에서 직접 보면서 실전 같은 형식으로 자바스크립트 공부를 진행할 수 있는 게 장점입니다.
오늘의 마카롱은 여기까지~